
Una herramienta esencial en el que hacer de un diseñador web son las grillas. Aunque usar las grillas no solo se trata de mantener alineados los elementos de nuestros diseños, también se trata de manejar las proporciones de los mismos. Este fundamento teórico sobre la belleza de las proporciones ya había sido estudiado en la antiguedad por los pitagóricos, quienes pensaban en los números como principios de todas las cosas. El número áureo, también conocido como ratio dorado o proporción divina ha sido empleado desde la antiguedad, un ejemplo de ello son los artistas del renacimiento, quienes utilizaban esta proporción divina para diseñar sus obras. En general, las composiciones divididas por líneas que son proporcionales al número áureo son consideradas estéticamente bellas. De este modo podemos emplear de una manera lógica la herramienta para poder crear diseños web que sean agradables a la vista.
![]()
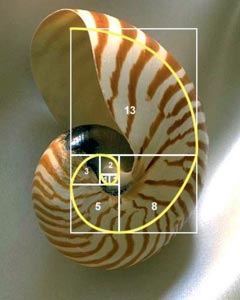
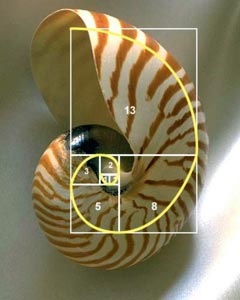
Las dimensiones del nautilo son un claro ejemplo de la belleza matemática del número áureo:

También se puede observar en el Parthenón de Athenas:
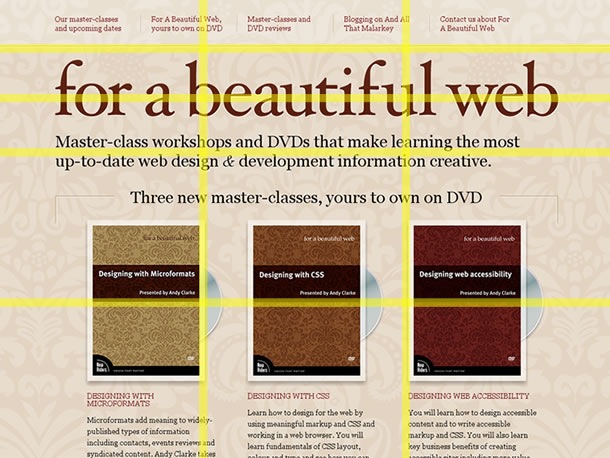
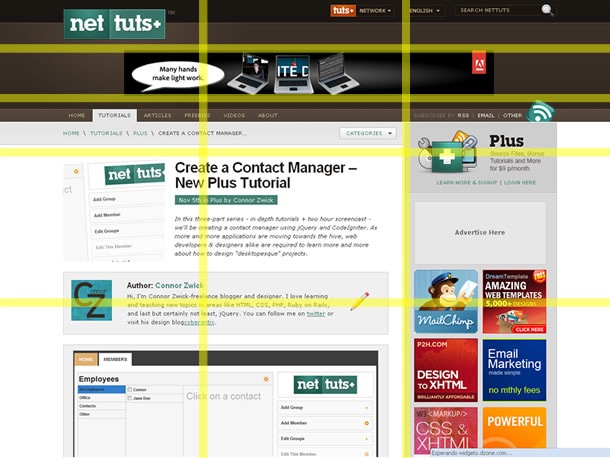
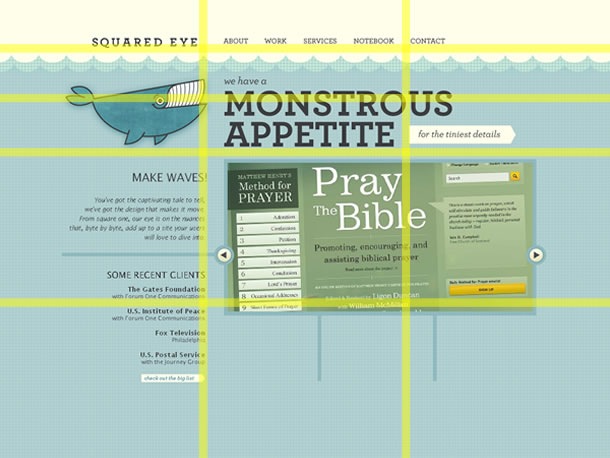
La idea es usar el número áureo para dividir nuestro diseño web en partes proporcionales para así obtener una disposición de los elementos que sea agradable a la vista. Pero para usos prácticos (ya que el número áureo 1,61… está cerca al 1,5) podemos realizar tres cortes verticales y tres horizontales de modo que se obtengan nueve cuadrantes. Cada cuadrante interior tambien puede ser dividido de la misma manera. Luego se procede a disponer los elementos de modo que encajen en los cuadrantes que hemos generado. De ejemplo les muestro algunas webs que hacen uso de esta técnica:



Herramientas de Diseño Web con Grillas

Blueprint CSS Framework
El Blueprint es un framework para tus CSS que te permite diseñar la estructura de tu website de manera más fácil y rápida. Con esta herramienta cuentas con una grilla virtual donde disponer tus elementos de manera alineada y estándar. Lo que hace este framework es especificar una serie de estilos ya definidos en su CSS para que simplemente los apliques a los elementos que vas a disponer especificando la clase necesaria. Además de definir las columnas y alineaciones, también cuenta con estilos definidos para las fuentes tipográficas, estandarización en la visualización de la página en distintos navegadores y estilos para impresión, entre otros.
![]()
Phiculator
El Phiculator es una herramienta que se puede descargar gratuitamente o usarse en linea, y te permite calcular el complemento de una medida de modo que la proporción esté a razón de Phi (número áureo). De este modo puedes especificar el ancho o altura con el que vas a trabajar tu diseño y determinar la división vertical u horizontal que debes emplear para que esté en proporción a Phi, por ejemplo, si trabajas con 960 de ancho lo que tienes que hacer en el phiculator es ingresar 960 en cuadrado grande y presionar en el botón que tiene el simbolo Phi INT que está encima del botón grande de Phi para que te calcule el número entero proporcional a Phi que para 960 te debe salir 593.

