
Las herramientas de heatmap o mapas de calor son muy útiles para conocer el comportamiento que tienen los usuarios al usar nuestras webs. Podemos ver cuales son las zonas en las que hacen más clicks y en cuales no, y de ese modo podemos mejorar la usabilidad de nuestros diseños web. Dicho de otro modo, podemos encontrar los problemas y arreglarlos para mejorar el desempeño de nuestras webs.
Cómo entender un heatmap
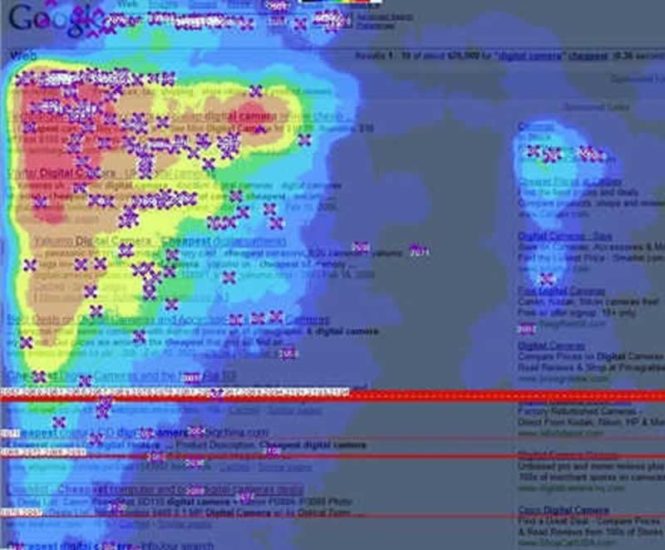
Las herramientas de heatmap o mapas de calor nos muestran un mapa de colores sobre el diseño de nuestra web. Estos colores varían en grado de intensidad de acuerdo al grado de atención que los usuarios prestan a ciertas zonas de nuestras webs. Esta atención puede cuantificarse por la cantidad de clicks que los usuarios hacen en distintas zonas de la página. Este comportamiento es grabado para luego ser mostrado como un mapa de calor.
Las Herramientas Heatmap
A continuación te presento 10 herramientas gratuitas de heatmap para que las uses en tus webs y puedas entender mejor a tus usuarios para mejorar tus diseños.
- Attention Wizard
- Click Density
- Click Heat
- Click Tale
- Fuse Stats
- phpMyVisites
- Feng-GUI
- WordPress Heat Map plugin
- Codamix Open Source Heatmap tool
- Crazy Egg
- De bono te dejo este enlace en donde aprenderás a construir tu propia herramienta de heatmap.
